Instrukcja instalacji skryptu weBBell

-
Jeżeli korzystasz z systemu CMS, to na ogół znajdziesz w nim miejsce, w które należy wkleić skopiowany skrypt. Przykładowe sposoby zamieszczania skryptu w kilku popularnych systemach CMS znajdziesz poniżej.
-
W przypadku gdy Twoje strony utworzone są w języku HTML skopiowany skrypt należy dodać do źródłowych plików HTML znajdujących się na serwerze WWW. Skrypt umieszczamy w dowolnym miejscu, np. w sekcji head, tak aby był on wywoływany na każdej z podstron.
Przykład strony w języku HTML wraz z umieszczonym skryptem
<html ...>
<head>
<title>Tytuł strony</title>
.
.
.
<script type="text/javascript">
var clientUUID = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxf',
srv = 'http://picollector.bms.krakow.pl:80xx';
(function() {
var sm = document.createElement('script'); sm.type = 'text/javascript'; sm.async = true;
sm.src = srv + '/picollector/app/pageview/pageview.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(sm, s);
})();
</script>
</head>
<body ...>
.
.
.
</body>
</html>
Przykładowe sposoby umieszczania skryptu w kilku popularnych systemach CMS
Concrete5
W polskiej wersji programu pobrany skrypt należy umieścić w ścieżce:
Zaplecze -> System i Ustawienia -> SEO i Ustawienia-> Kody dla zewnętrznych statystyk
W angielskiej wersji programu:
Dashboard-> System and Settings-> SEO and Statistics-> Tracking Codes
Skrypt wklejamy do okienka przedstawionego poniżej. W Umiejscowieniu wybieramy opcję: Stopka strony.
Po wklejeniu skryptu usługa weBBell będzie dostępna już następnego dnia, a na liście zdarzeń systemu powinny pojawić się pierwsze identyfikacje wejść.
Wordpress
Pobrany skrypt należy umieścić w ścieżce:
Dashboard -> Appearance -> Editor -> z Templates wybrać Footer -> W edytorze należy wkleić skrypt i zapisać
Po wklejeniu kodu usługa weBBell będzie dostępna już następnego dnia, a na liście zdarzeń systemu mogą pojawić się pierwsze identyfikacje wejść.
Joomla
Pobrany skrypt należy umieścić w ścieżce:
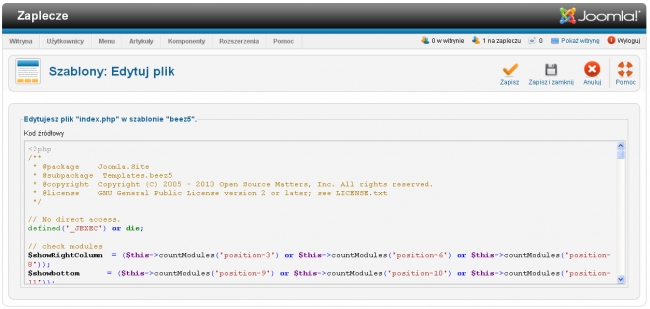
Rozszerzenia-->Szablony-->Twój szablon-->Edytuj HTML w źródłach np. stopki należy wstawić skrypt
Ekran Szablony/Szablony/Edytuj plik/ jest stroną zaplecza administracyjnego Joomla 2.5 typu edytor i służy do edycji plików szablonu Joomla - źródłowych plików. Tutaj należy wprowadzić skopiowany skrypt, np. w stopce, korzystając z edytora kodu CodeMirror.

Po wklejeniu skryptu usługa weBBell będzie dostępna już następnego dnia, a na liście zdarzeń systemu powinny pojawić się pierwsze identyfikacje wejść.
Uwaga
- Przed modyfikacjami plików szablonu - index.php i arkuszy stylów, sporządź ich kopie zapasowe. Pliki te można edytować również w edytorze zewnętrznym - HTML lub CSS.
- Nie usuwaj domyślnego szablonu za pomocą klienta FTP, ponieważ operacja taka spowoduje błąd wyświetlania zarówno w przypadku witryny, jak i zaplecza.